N予備校というWebサービスをご存知でしょうか。
名前だけを聞くと「予備校」とつくので、大学受験の準備のためのサービスのようで、社会人の方は「自分には関係ない」と思われるかもしれません。
N予備校は高校生など大学受験を控えた人の勉強に役立つのはもちろんなのですが、特にプログラミングやWebデザインを勉強したい社会人の方にもおすすめのWebサービスなのです。
今回はN予備校の学習内容や使い方について詳しく解説していきます。
[blogcard url=”https://www.nnn.ed.nico/”]
N予備校とは?何ができるの?

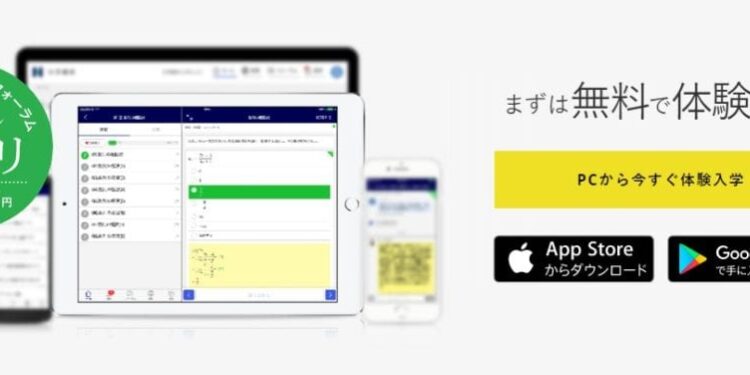
N予備校はニコニコ動画でおなじみのドワンゴが運営するサービスです。Nはニコニコの「N」のようです。予備校の名の通り大学受験に関するコースは豊富で基礎から、難関国立校を目指すコースまで存在します。また、大学受験だけではなくプログラミングやWebデザインのコースがあるのがN予備校の一番大きな特徴といえます。
コースの数は増え続けていますので、これから学べる分野がさらに増えていくのではないでしょうか。
入門コースだけでもしっかりとしたプログラミングを学べる
N予備校のプログラミングコースには以下のようなコースを始め13個のコースがあります。
- プログラミング入門 Webアプリコース
- 大規模Webアプリ Scala基礎コース
- スマートフォンアプリ Androidコース
- ニコニコ動画再現コース
- Unity 2D・3D 開発コース
- スマートフォンアプリ iPhoneコース
- コンピューターサイエンス・オートマトンコース
- 機械学習 入門コース
まだ作成途中で、学習時間が2時間ほどのコースも存在しますが、基礎から機械学習のコースやニコニコ動画を再現するコースまでさまざま存在します。
N予備校でプログラミングを学ぶ方はほとんどが「プログラミング入門 Webアプリコース」から学習をスタートすると思います。こちらのコース、一見すると基礎をサラッと勉強するコースのように思われるかもしれませんが、180時間という長さに加えて、入門編とは思えない濃ゆい内容となっています。
N予備校の入門編を終わらせるだけで、ある程度しっかりしたサービス(予定調整サービス)を作り、Web上に上げて公開するところまでできるようになります。
途中までは無料で受講可能
N予備校は月額制のサービスでクレジットカードやキャリア払いだと月額1,000円(税別)、iTunes Store 決済の場合だと月額1,300円(税別)となっています。
ただし、N予備校のコースは途中までは無料で体験することができます。
無料体験の範囲はコースによって異なりますが、だいたいが1章の途中までとなっています。アカウントの作成は必要ですが、気になるけど月額を払うのは迷うという方はまずは無料体験をしてみるとよいでしょう。
また、利用期間などに制限はなく、いつでも退会することができます。(ただし、月の途中で退会しても月額は日割りされません)また、一度辞めてまた入会するということも可能です。
『プログラミング入門 Webアプリ』コースで学べること
プログラミングのコースの入門的位置づけかつ、このコースさえやれば大丈夫とまで言える「プログラミング入門 Webアプリコース」について詳しく解説していきます。
N予備校では、最初にVSCodeをインストールし、開発も基本的にVSCode上で行っていきます。
VSCodeで開発するための環境設定なども併せて案内しているので、IDEのカスタマイズもできるようになります。
また、最終的には自分でWebサービスを開発し、Web上にアップするというところまでできるようになります。
第1章 「はじめよう」

第1章では基礎的なHTML,CSS,JSの書き方を学びます。1章はプログラミングを始めて学ぶ人にも分かりやすく易しく作ってあります。
- Web ブラウザとは
Chrome、 デベロッパーコンソールなどの使い方を学びます - さまざまなHTMLタグ
h、p、a、img、ul、tableなどの基礎的なタグなど、htmlを基礎から学んでいきます - JavaScriptでの計算
値, 算術演算子、 変数、代入など計算に必要な基礎的なことを学ぶ
- Webページの企画とデザイン
企画、要件定義、モックアップ、16進数カラーコードなど企画とデザインの基礎
診断ページを作る
基本的な言語仕様が学べたら診断ページを作ります。
要件定義からモックアップを作り、実装後は簡単なテストも書くという流れです。
作って終わりではなく、開発の基本的なプロセスを体験できる進行となっています。
第2章 「準備しよう」
2章ではGitとGitHubなど環境設定や準備がメインとなっています。
以下のようなことを学びます。
- LinuxというOSについて
VirtualBox、Vagrant、Ubuntuのインストール、OSなどLinuxへの理解 - ファイル操作
pwd、ls、cd、mkdir、rm、cp、mv、find, ホストマシンとの共有ディレクトリなど - GitとGitHubと連携
git、ssh、clone、pullなど - GitHubでウェブサイトの公開
GitHub、リポジトリ、fork、commit、情報モラルなど - Gitのブランチ
branch、checkout、merge、gh-pagesなど
第3章 「サーバーサイドプログラミング入門」
3章ではようやくプログラミング的な要素をがっつりと学んでいきます。Node.jsやライブラリなどを勉強していきます。
- Node.js
Node.js、nodebrew、Linux、REPL、コマンドライン引数, プルリク課題など
- 集計処理を行うプログラム
集計、人口動態CSV、Stream、for-of、連想配列Map、map関数など - ライブラリの学習
- セッション固定化攻撃脆弱性の対策
セッション、セッション固定化攻撃、ハッシュ値による正当性チェックなど
第4章「実践サーバーサイドプログラミング」
第4章は入門編の最後で、実践編になります。
各種フレームワークの導入や、実践的な機能の実装をしていきます。
『予定調整サービス』というサービスを完成させてWEB上に上げるところまで行います。
- Webフレームワーク
Express.js、フレームワーク導入、簡単なAPI、セキュリティアップデートなど - クライアントのフレームワーク
Webpack、babel、Chrome 以外のブラウザでもES6 - セキュリティ対策と公開
X-Frame-Options, Herokuの環境変数
- 「予定調整くん」の設計
要件定義、用語集、データモデル、URL設計、モジュール設計、MVC
Webデザインコースで学べること

Webデザインコースでは、デザインとコーディングを学びます。N予備校 Webデザインコースでは、現役のWebデザイナーによる生授業と、最新環境に準拠したオリジナル教材を用いて、未経験者でも一から勉強することができます。
なお、WebデザインコースではPhotoshopやillustratorといった専門のソフトを使いますが、これらは自分で用意する必要があることにご注意ください。
また、Webデザインコースはデザイン知識やスキルも身に着けていきますので、Webデザイン以外にも印刷物やノベルティ作りの勉強として、学ぶことをおすすめです。
グラフィックデザインコース
主にデザイン部分を学ぶコースです。このコースでは、Adobe PhotoshopやIllustlatorが必須となります。
- Adobe Photoshop(基本操作、イラスト、オリジナルパターン制作、写真補正、バナー制作)
- Adobe Illustlator
(基本操作、文字の扱い、図形作成、解説図制作、フライヤー制作) - Basic Design
(レイアウト原則、タイポグラフィ、配色、情報設計)
html・cssデザインコース
html・cssといったWebサイトのコーディング部分を学ぶコースです。
Visual Studio Code(無料)というエディタを使って学習していきます。
サイトやゲームなどの作成もしていきながらコーディングを学んでいきます。
- html
(ブラウザの基礎知識、htmlの役割、htmlの文法、主なhtmlタグの紹介) - css
(cssの役割、cssの文法、レイアウトや装飾、インタラクション、アニメーション) - 制作課題
(水族館のサイト、ボタンの装飾を工夫する、問い合わせフォーム、JavaScriptを使ったゲーム、WordPressを使ったオリジナルブログ)
N予備校の体験談

N予備校は筆者も試したことのあるサービスです。個人的には、使いこなせたらコスパ抜群だが難しいと感じました。
プログラミングとコーディングを学びたいと思い入会しましたが、「プログラミング入門 Webアプリ」コースの途中で挫折してしまいました。
かなり個人差はあると思いますが、ある程度知識があるか、教えてくれる人がいる、もしくはQ&Aなどを使いこなせる人でないと開発を最後まで進めることはなかなか難易度が高いかもしれません。
しかし、Web上にはN予備校のみでプログラマやエンジニアに転職した人もいるので、使いこなせる人には相当コスパの良いサービスだと思います。
また、Q&Aなどまめにコミュニティに参加したい人には特に良いシステムだと思います。
N予備校のメリット・デメリット
N予備校のプログラミングコースの使い方や内容についてみてきました。
N予備校のメリット・デメリットについてみていきましょう。
N予備校のメリット
安価でがつっりプログラミングが学べる
N備校は生放送の授業を受けたり、Q&Aを使っても月額1,000円以外にお金がかかることはありません。
本人のやる気や工夫次第ではかなりお得に使うことができますね。
他のサービスにはない生放送の授業やQ&Aもあり
月額1,000円程度のプログラミングWeb学習サイトはプロゲートやドットインストールなど他にも存在します。しかし、生放送の授業とQ&AがあるのはN予備校だけです。
N予備校のデメリット
全くの初心者には難しく感じるかも
個人差はあると思いますが、N予備校のプログラミングコースはなかなかレベルが高いため、「環境って何?」「Linuxって何?」という人には難しすぎるかもしれません。
そういった方はプロゲートなど他のサービスをまずは試してみることをおすすめします。
N予備校がおすすめの人とは?
N予備校がおすすめな人
プログラミングだけではなく、Webデザインやそのほかも学びたい人
N予備校がおすすめな人は、Webデザインや他の講座なども学びたい人です。
N予備校はプログラミングだけでも元は取りやすいと思いますが、他にも学びたいことがある方は特にお得に勉強できると感じます。
Web上で他の人と一緒に学びたい人
N予備校には生放送の授業とQ&Aがあります。生放送の授業では先生に質問できる、先生に回答を添削してもらえるのが特徴です。また、Q&Aでは、講師や同じ生徒からわからないところを教えてもらえます。オンライン上ではありますが、本当大に学生時代の「学校で学ぶ感じ」を再現していますよね。
こういった「他の人と学びたい」人にN予備校は適しているといえます。
N予備校をおすすめできない人
N予備校の学習は双方向性もありますが、自分でコツコツ勉強することもできますので、向いていない人はあまりいないように思います。
しかし、おすすめできない人をご紹介します。
生放送の授業を見ることができない人
N予備校の生放送授業は当たり前ですが時間が決まっています。ですので、生放送授業を受けたいけど仕事が忙しく決まった時間が取れないという人には難しいかもしれません。
ただし、生放送の授業は後からでも見ることはできますので、その場で質問したりどうしてもリアルタイムで参加したいという方意外には問題ないと思います。
まとめ
この記事ではN予備校についてお伝えしてきました。
月額1,000円程度で、生授業・教材・Q&Aなどがオールインワンになっていて学ぶことができるコスパ抜群のWebサービスです。興味を持った方は無料部分だけでも体験してみることをお勧めします。
ぜひ、プログラミングやWebデザインの勉強の参考になりましたら幸いです。
[blogcard url=”https://www.nnn.ed.nico/”]