ブロガーやWebサイト運営者の方だと、ときに記事内の特定のテキストや文章に直接飛べる、リンクを張りたいと思うことありますよね。
記事自体ではなく、特定のテキストへの直リンクを貼れることで、ユーザー体験の向上に繋がります。
さらにSNSやチャットツールなんかで共有する際も、記事自体ではなく、確認して欲しいテキスト部分を直接共有できるため、効率が上がるなど良いこと尽くめ。
一旦記事に移動して、そこからスクロールで目的の文章を見つけてもらう、というなんとも時間泥棒でめんどくさい作業が必要無くなるわけです。
実はこのほど、Googleが特定のテキストへの直リンクを作成できるChrome拡張機能を公開しました。
「Link to Text Fragment」という拡張機能で、わずか数クリックするだけで記事内の特定のテキストや文章に直接移動できるリンクを作成することが可能。
ブロガーやWebサイト運営者なら間違いなく必須といえる、超便利なChrome拡張機能です。
今回はそんな、Chrome拡張機能「Link to Text Fragment」の使い方を解説していきま。
【おすすめ記事】
?「【2020最新版】Chrome拡張機能おすすめ43選を用途別に紹介!【大幅な効率化と生産性を向上を!】 – WebHack」
Webページの特定のテキストや文章へのリンクを貼れるChrome拡張機能「Link to Text Fragment」の使い方
Linke to text FragmentをChromeに追加
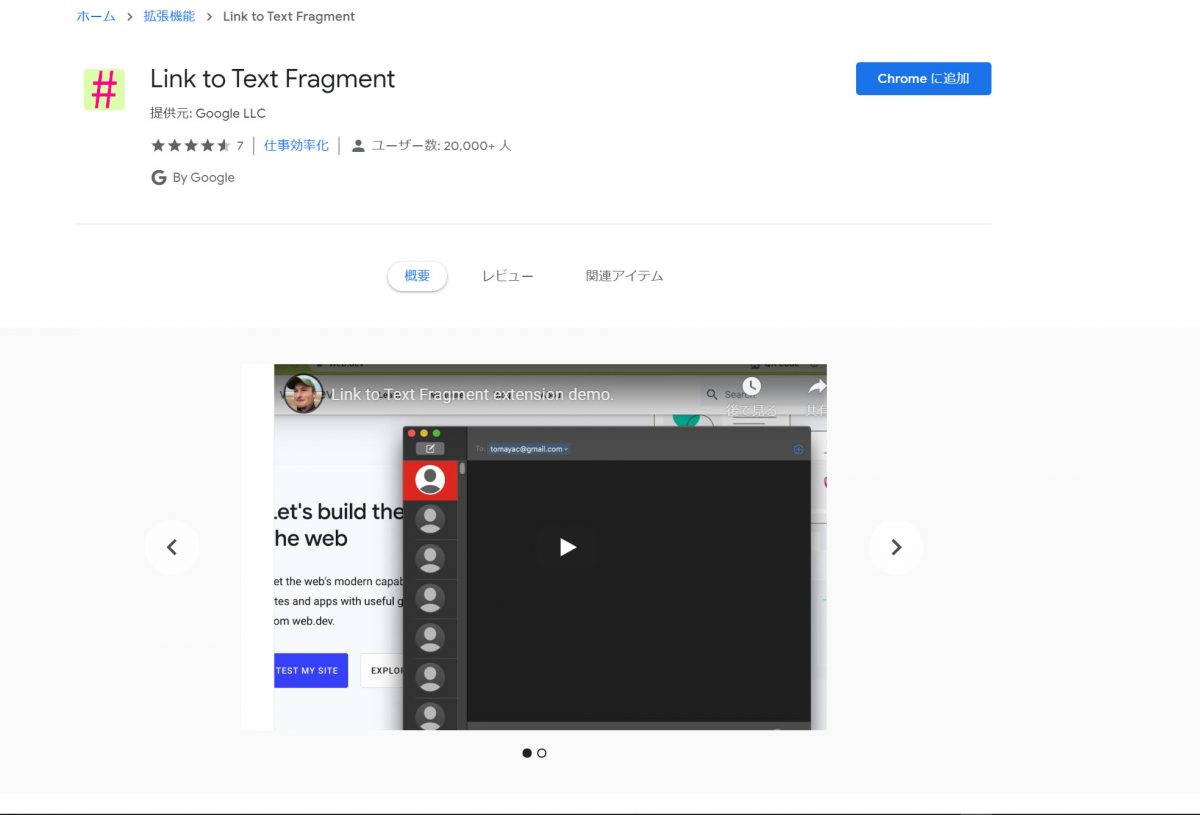
まず、ChromeWebストアから「Link to Text Fragment」をChromeに追加しましょう。
以下の画面で、右上の「Chromeに追加」をクリック。

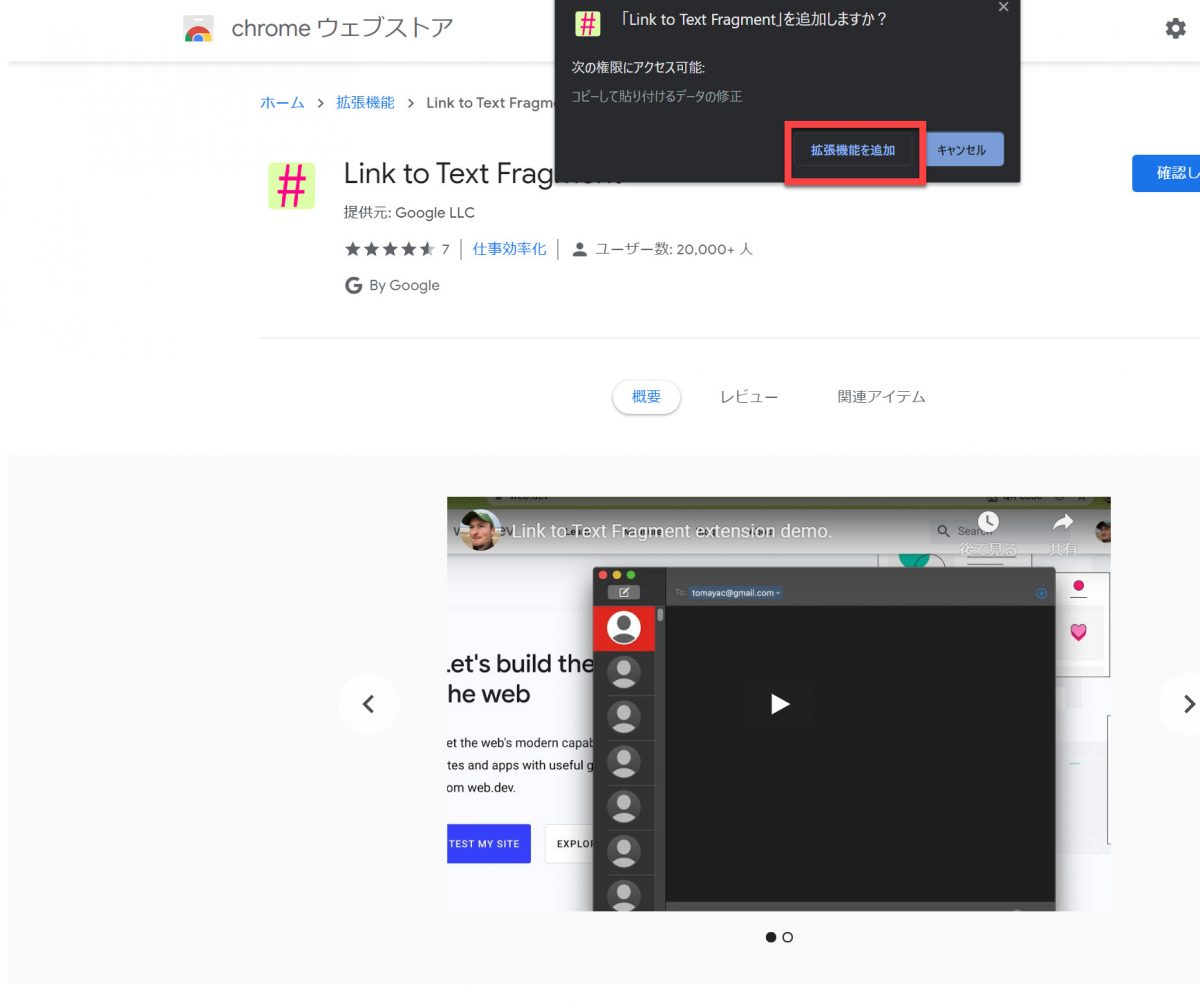
画面上部に「追加しますか?」というポップアップが出るので、「拡張機能を追加」をクリックします。

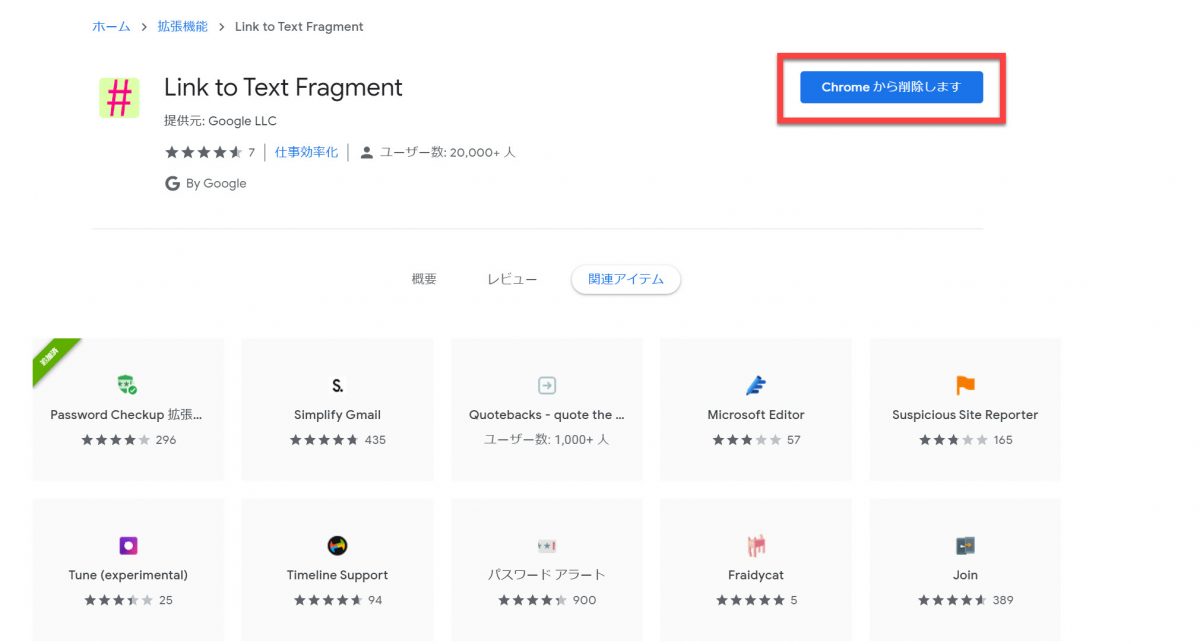
「Chromeから削除」という表示に切り替わればChromeへの追加は完了です。

リンクを作成する
使い方はめちゃくちゃ簡単です。
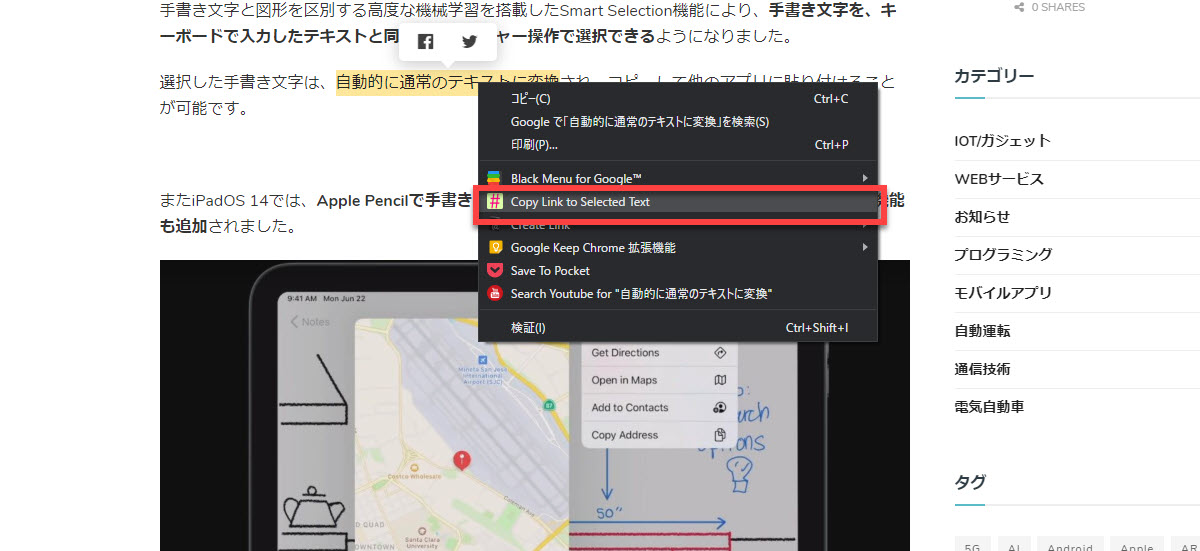
拡張機能をインストールした後、URLを貼りたいテキストを選択して、右クリックします。メニューに表示されている「Copy Link to Selected Text」をクリックすることでテキストのURLリンクを取得できます。

後は、取得したURLリンクを記事に貼り付けるだけです。
通常の記事内に貼り付けても良いですし、GmailやLINE、Slackなんかでリンクを共有するのも良いでしょう。
リンク先のテキストは黄色く表示される
実際に作成されたリンクをクリックしてみると、記事内のリンクを張ったテキストに一発で飛んでくれます。ユーザーはスクロールする必要もありません。

またリンクされたテキストは黄色くハイライト表示されるので、一目で確認できるのも便利な特徴です。
Link to Text Fragmentは正しく動作しない場合もあるので注意
Link to Text Fragmentは、バージョン80以降のCromiunuベースのブラウザで動作します。ChromeやCromiunu版Eage、Operaなんかですね。
SafariやFirefoxなんかでは利用できません。
ただし完璧に動作するわけではなく、たまにリンクの作成に失敗することがあります。
主な原因としては、リンクを作成するテキストが短すぎる、あるいは長すぎるなどがあるようです。
とは言え、わずか数クリックで特定のテキストに直接飛べるリンクを作成できるのは、控えめ言っても最高の拡張機能です。
今後少しずつ安定性が増し、より多くのブラウザで動作するように発展していくことも銃部に期待できます。
ぜひブロガーやWebサイト運営者の方は、活用してみてください!
【関連記事】
Chrome拡張機能でGoogle Meetのリモート(Web)会議の生産性向上!おすすめ7選を紹介 – WebHack
Gmailの生産性を向上させる超便利なChrome拡張機能(アドオン)おすすめ10選! – WebHack
Google Keep(グーグルキープ)のChrome拡張機能(アドオン)の使い方を徹底解説 – WebHack
【Netflix】英語と日本語の字幕を同時表示できるChrome拡張機能を紹介!【英語学習】 – WebHack
【Chrome 拡張機能】YouTubeを超快適&便利にするおすすめ14選を紹介! – WebHack