この記事では、Canvaの「登録方法」から「基本的な使い方」までをブログのアイキャッチを例に、画像付きでわかりやすく解説していきます。
Canvaはシンプルで使い方がホントに簡単なので、初めての方でもすぐにオシャレな画像を作れるようになりますよ。
Canvaとは?

Canvaとは、無料でオシャレな画像を簡単に作れるデザインツールです。
有料版と無料版がありますが、無料版でも多数のデザインツールを利用できます。
デザインの種類ごとに2万点以上用意されている豊富なテンプレートと、初心者でもすぐに覚えられる簡単な操作で、だれでもオシャレな画像を作ることが可能です。
Canvaで作成できるものは、「ブログのアイキャッチ画像」「SNS向け画像」「プレゼン資料」「名刺」「履歴書」「ロゴ」「ポスター」「チラシ」「インフォグラフィック」などなど、その数は無限と言っても良いほど。
また、Android、iPhone、iPad向けアプリも用意されており、パソコン、スマホ、タブレットの全てで手軽に画像やデザインを作成できるのもCanvaの魅了です、
Canvaの特徴やできることなど、詳しくは以下の記事で解説しています。
?「Canvaとは?無料の最強デザインツール!【できることやメリットを徹底解説!】 – WebHack」
Canvaの登録方法
まずは、Canvaの登録方法を解説していきます。
Canvaのサイトにアクセス
以下のリンクからCanvaのサイトへアクセスしてくだい。
アカウントを登録してログイン
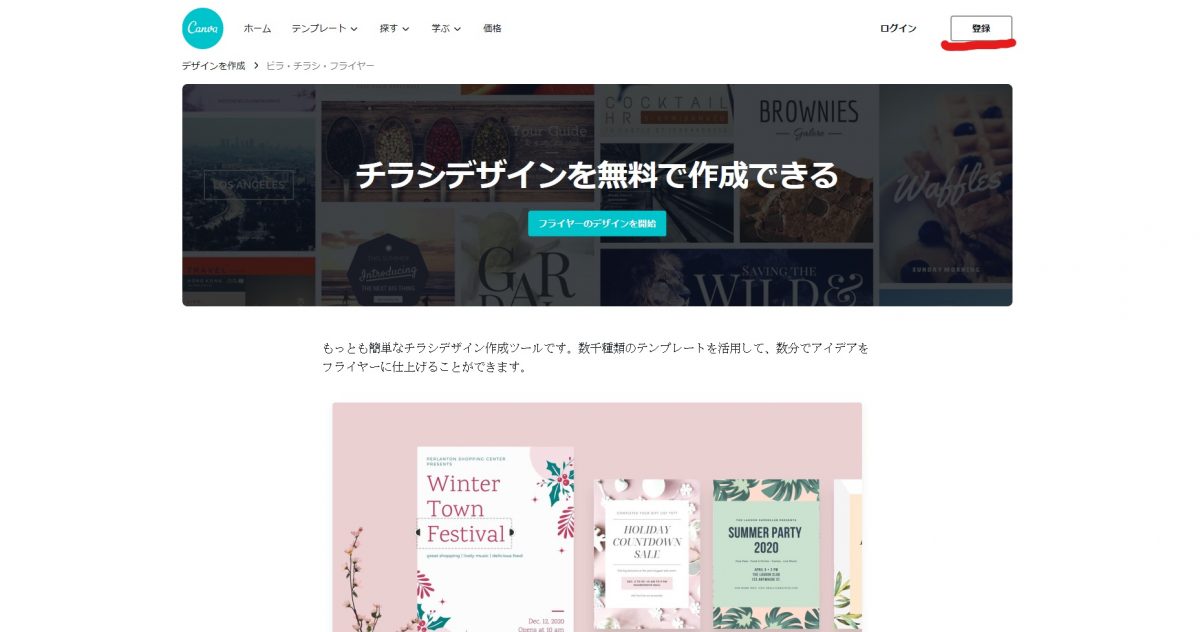
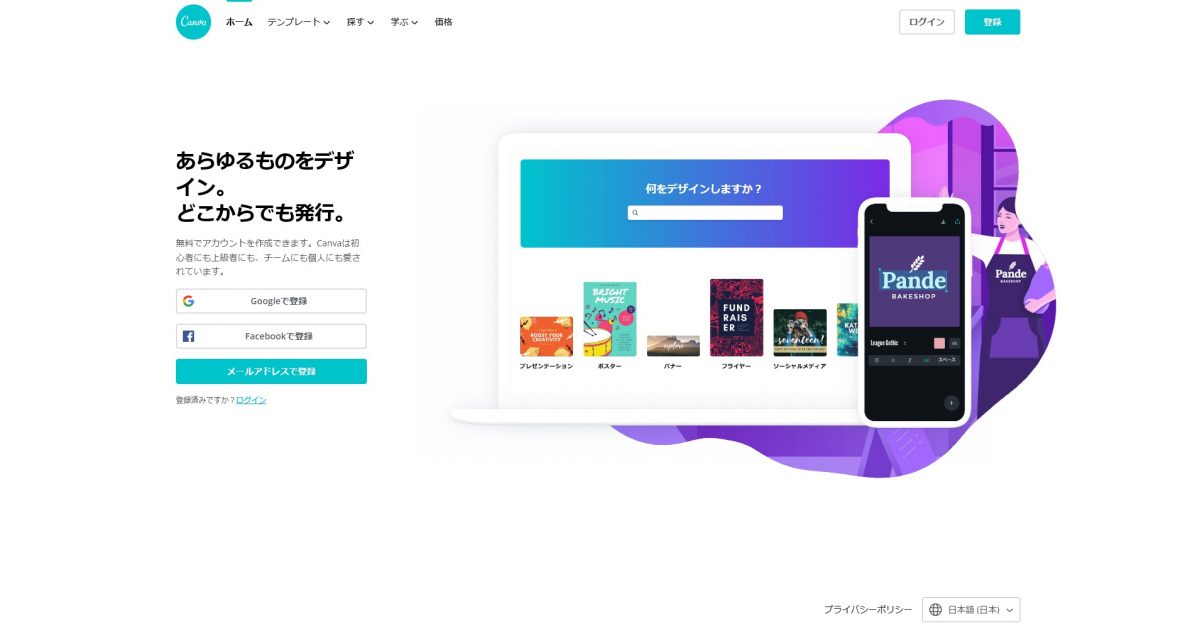
Canvaのサイトで、右上の【登録】クリック。

すると登録画面が表示されるので、アカウントを登録します。

- Googleアカウントで登録したい方は「Googleで登録」
- Facebookアカウントで登録したい方は「Facebookで登録」
- メールアドレスで登録したい方は「メールアドレスで登録」
を選んで登録することが可能です。
登録が完了したら、ログインしてください。
Canvaのホーム画面の見方
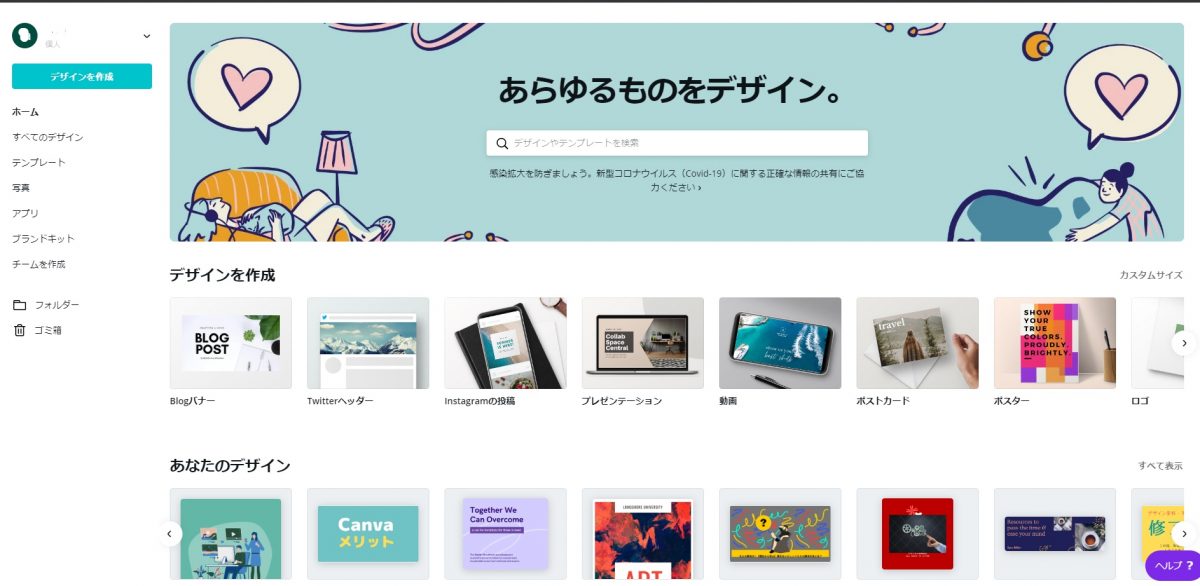
Canvaへのログインが完了すると、以下のようにCanvaのホーム画面が表示されます。

Canvaのホーム画面は大きく、
- サイドバー
- デザイン・テンプレート選択画面
- デザイン・テンプレート検索画面
の3つに別れています。
サイドバー

Canvaのサイドバーでは、以下のようなことができます。
- デザイン作成を開始する
- これまで作成したすべてのデザインを見る
- Canvaのすべてのテンプレートを見る
- Canvaの写真を見る
- Canvaと連携できるアプリ
- ブランドロゴの作成
- チームでデザインを共有して作成
- フォルダーの作成と確認
- ゴミ箱の確認
テンプレート選択画面

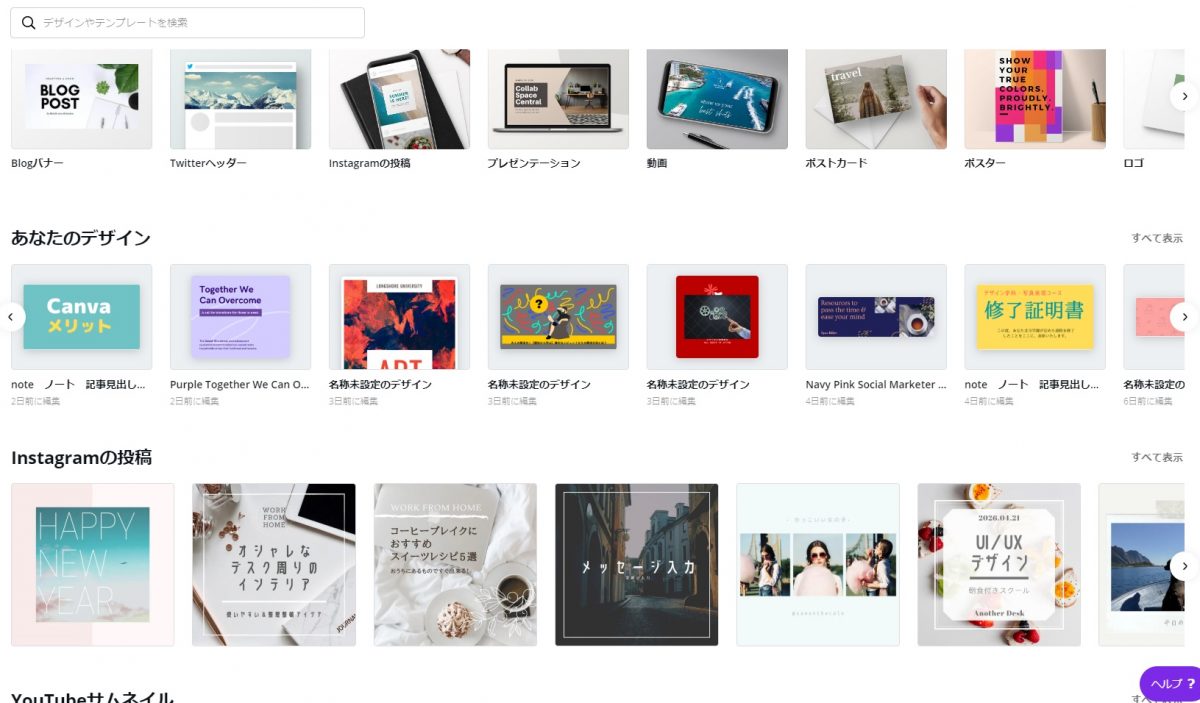
テンプレート選択画面には、Canvaのテンプレートが種類ごとにまとめられてズラッと表示されています。
下にスクロールしていくことで、次々ととたくさんのテンプレートが表示されていきます。
すでにCanvaで画像やデザインを作成したことがある場合は、「あなたのデザイン」という部分に、これまでに作成した画像やデザインが表示されます。
もちろんCanvaを使うのが初めての場合は、「あなたのデザイン」という項目は表示されません。
デザイン検索画面
Canvaのホーム画面上部の検索欄では、目的に合ったデザインやテンプレートを検索して探すことが可能。
作成したいデザイン・画像に関連するキーワードを入力することで、すぐにピッタリのテンプレートやデザインを見つけることができます。
Canvaの使い方・デザイン作成方法(ブログアイキャッチ)
それではブログのアイキャッチ画像を例に、Canvaの基本的な使い方を解説していきます。
カスタムサイズを設定する
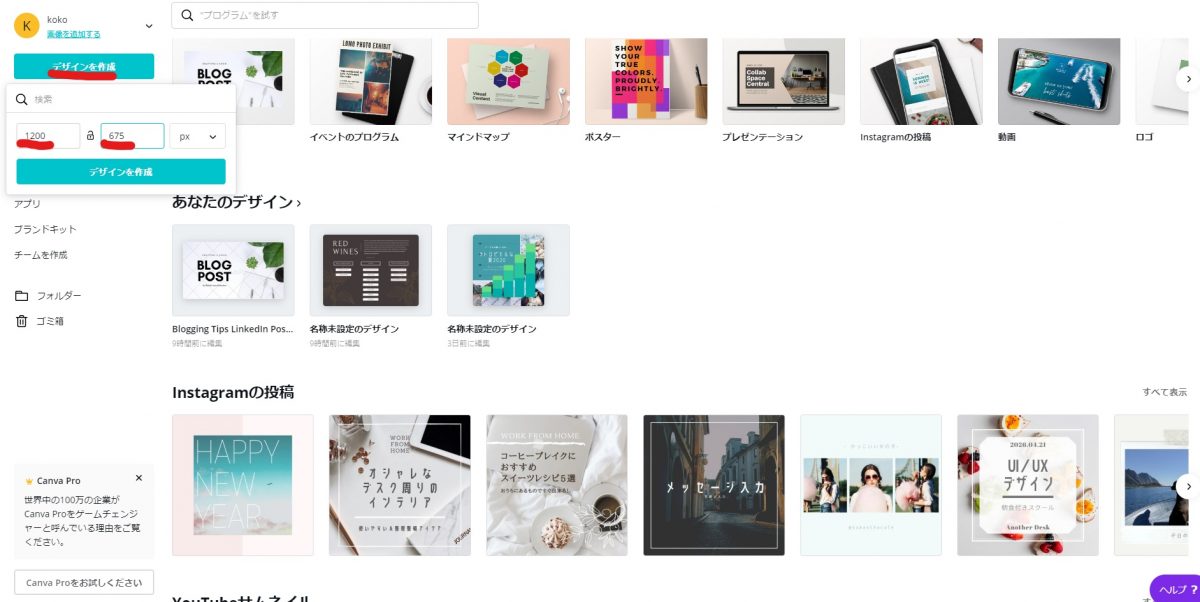
まず、Canvaのホーム画面左上の「デザインを作成」をクリックし、カスタムサイズを入力します。

今回は、横幅1200×縦幅675(16対9)に設定しました。
ちなみにブログのアイキャッチ画像はGoogleも推奨している「横幅1200px」がおすすめです。
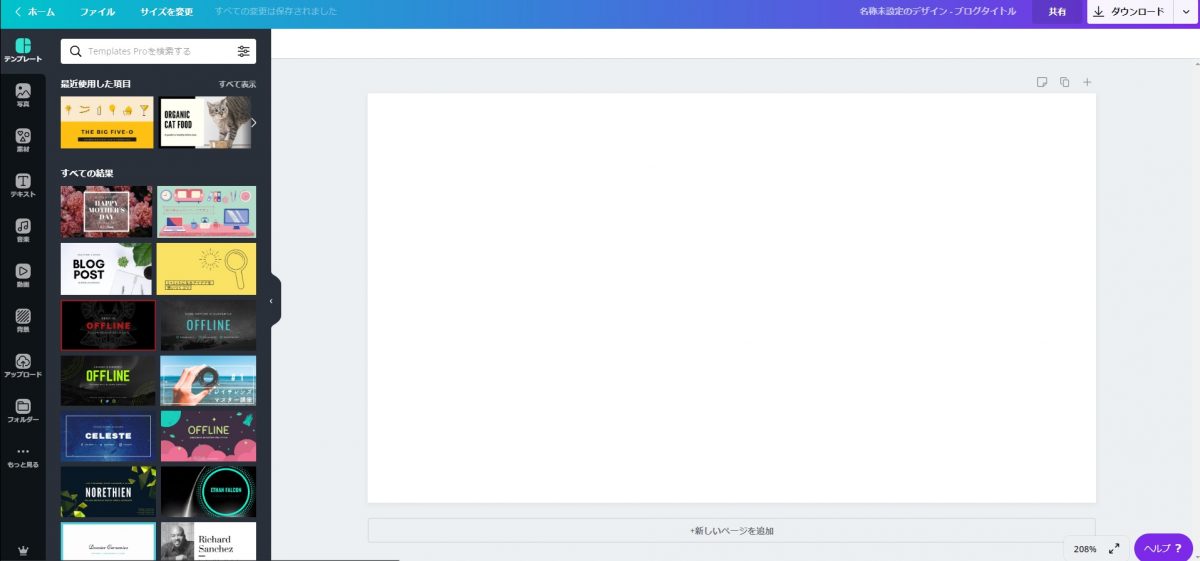
「デザインを作成」をクリックすると以下のようなデザイン作成画面が表示されます。

テンプレートの選択と加工
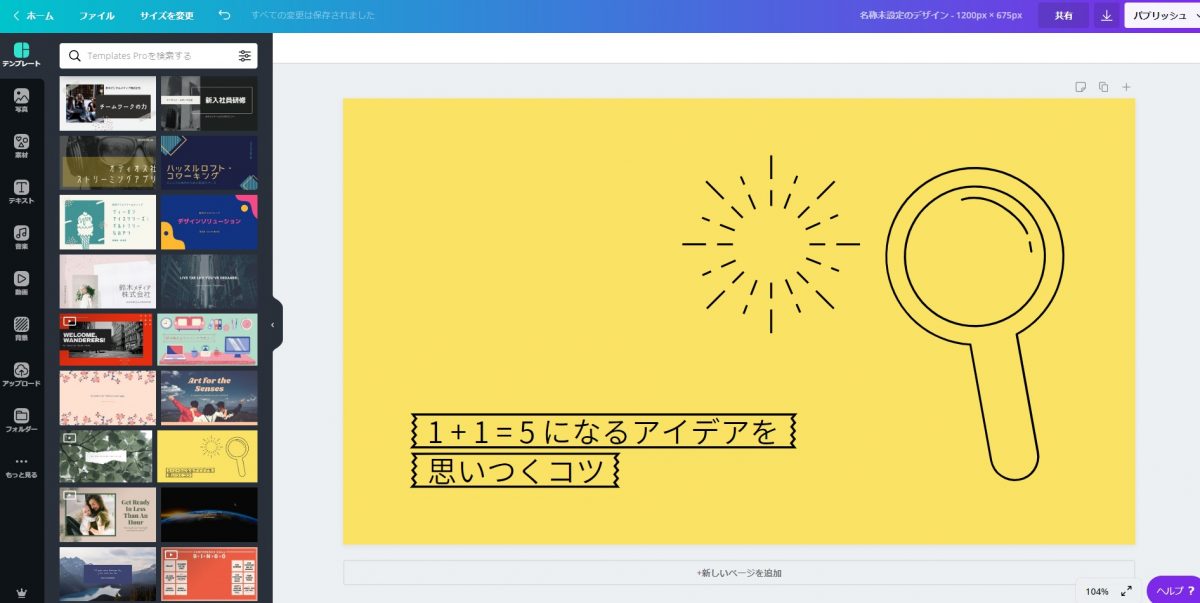
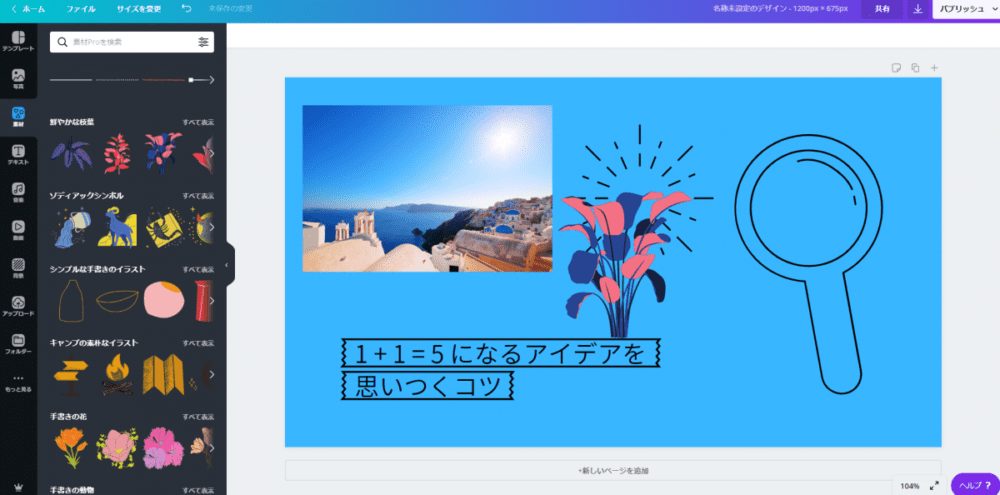
デザイン作成画面では最初に、テンプレートを選びます。
デザイン作成画面左側に、Canvaが用意している多数のオシャレなテンプレートが表示されています。ブログの記事の内容に合う最適なテンプレートを選びクリックすると、横のキャンバスに表示されます。

ちなみにテンプレートに表示されているテキストやアイコンは、それぞれをクリックすることで、サイズや色を変更したり、場所を移動したり、削除することが可能です。
一つ注意点して欲しいのが、テンプレートには無料で利用できるものと有料のもがあること。
テンプレートにマウスを乗せて、右下に「無料」と表示されるものは無料で利用可能。
一方、無料の表示がないものは有料テンプレートです。一応無料でも利用できますが、テンプレート全体に網掛け模様と「Canva」というロゴが表示されてしまいます。

この網掛け模様とロゴを非表示にするには、1枚1ドル(110円程度)で購入する必要があるので注意してください。
Canvaの有料プランにアップグレードすれば、有料テンプレートは使い放題となります。
背景色を変更
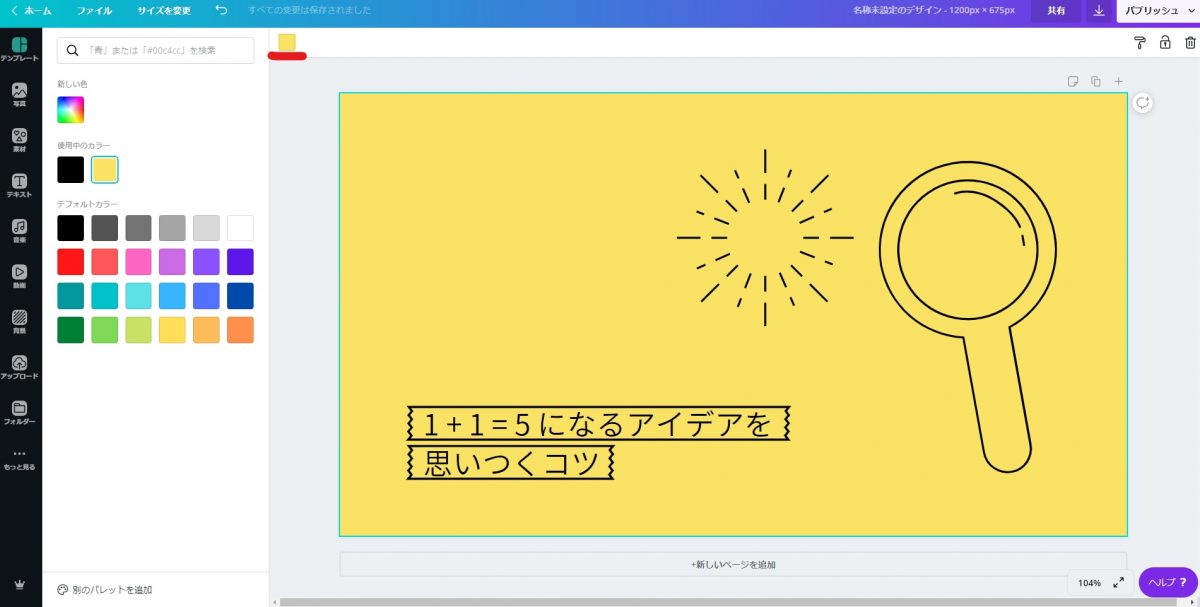
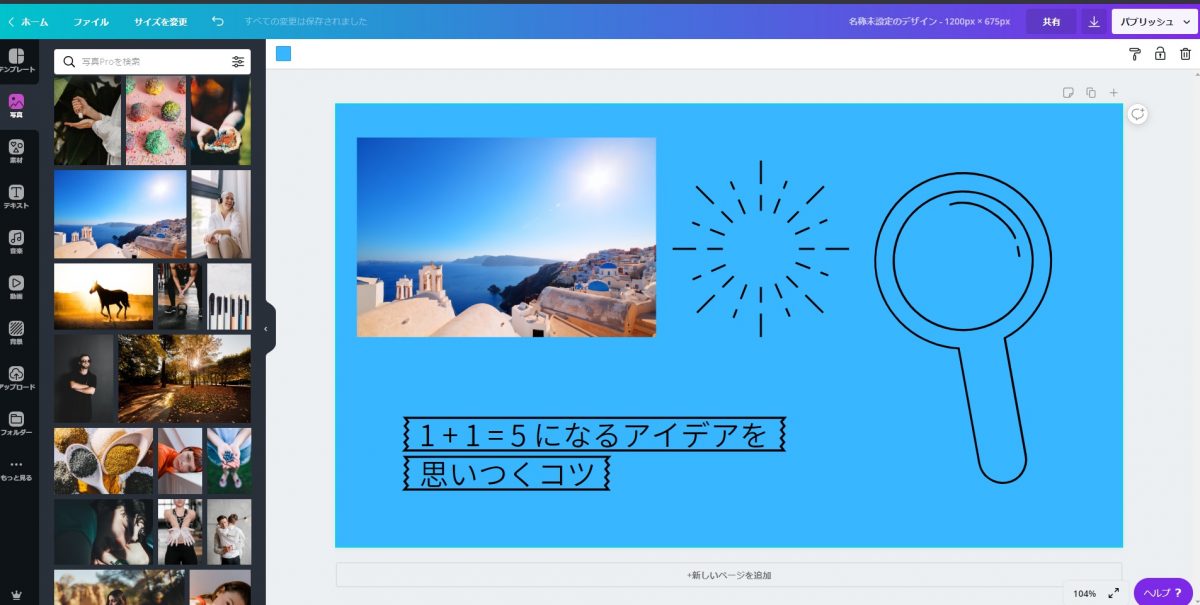
次に、テンプレートの背景色を変更してみます。
テンプレートの背景部分をクリックし、画面左上のツールバーの四角いアイコン(今回の場合は黄色のアイコン)をクリックすることで、背景色を変化できるようになります。

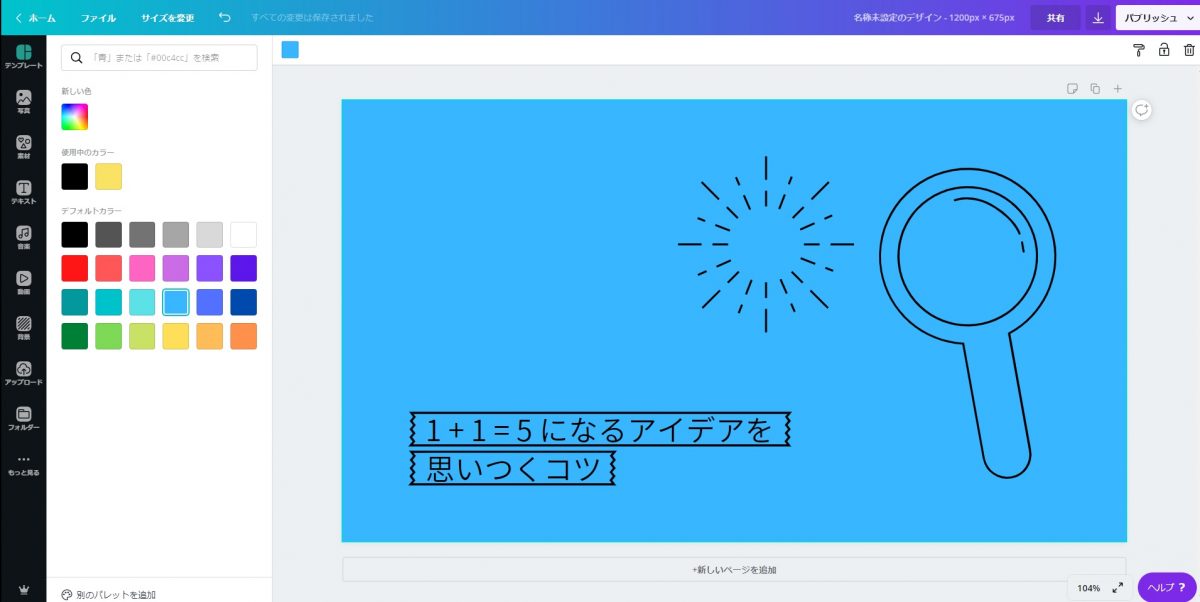
以下のようにテンプレートの背景色を変更できる。

またテンプレートによっては、背景を切り抜いたり反転させることも可能です。
写真を追加する
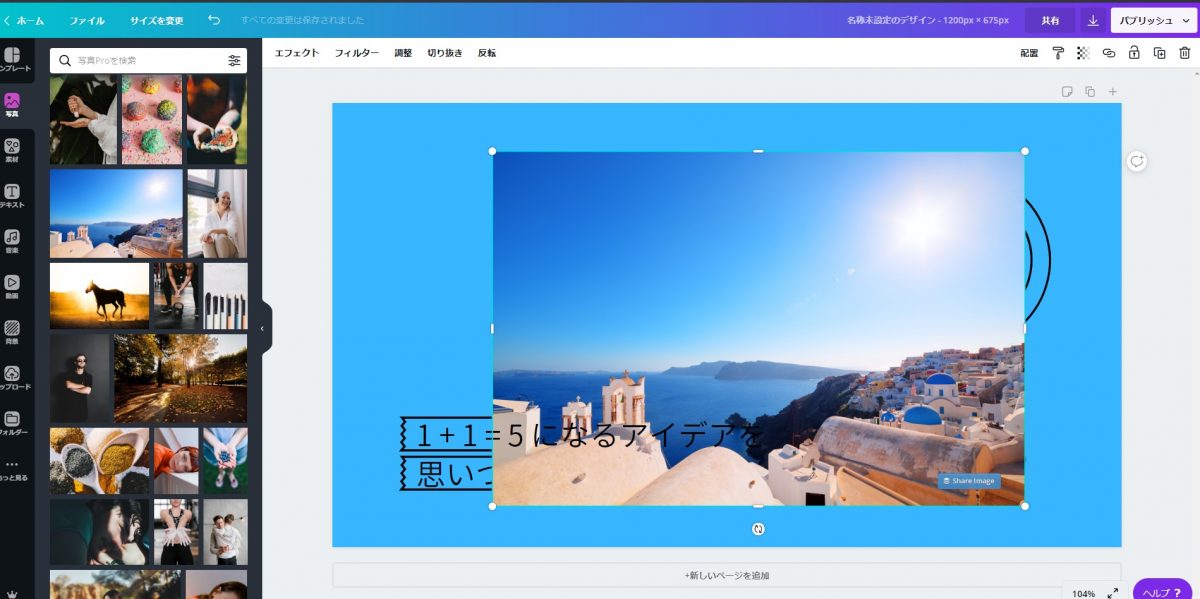
Canvaではテンプレートに写真を追加することもできます。
「写真」タブをクリックすると、Canvaが用意しているたくさんの写真が表示されるので、クリックして画像に反映可能です。

反映した写真をクリックすると、サイズを変更したり、ツールバーからエフェクトやフィルターをかけたり、明るさや彩度を調整したり、切り抜いたり、反転させることができます。

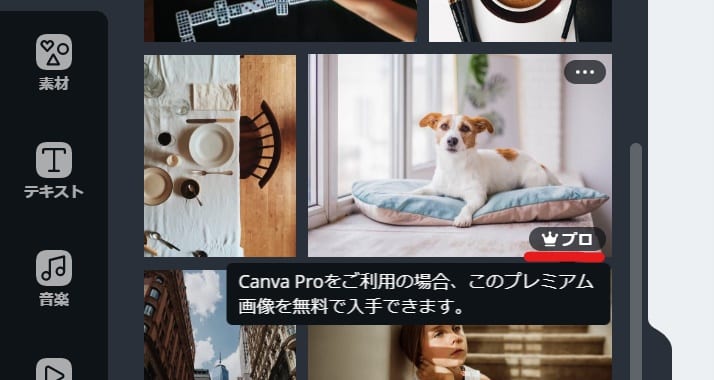
注意点として、写真には無料で利用できるものと、有料で利用できるものがあります。
写真にカーソルを合わせた時に、右下に「プロ」と表示される写真は有料です。

Canvaの有料プランですと、有料写真は使い放題となります。一方で無料プランだと、有料の写真を1枚1ドル(110円程度)で購入して利用可能です。
外部から画像や動画をアップロード
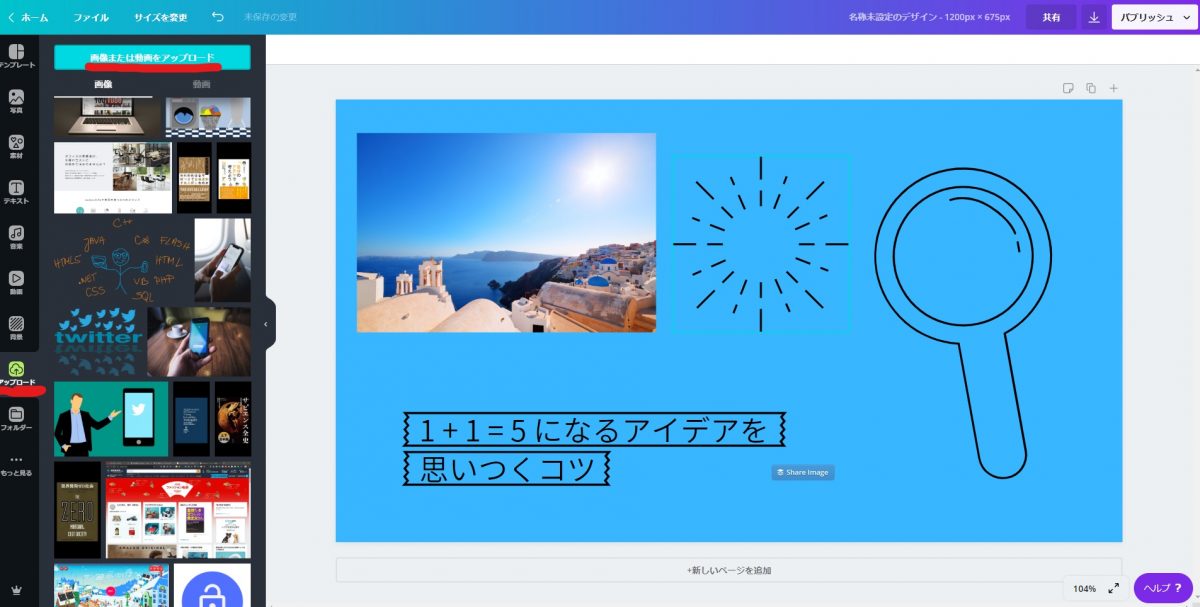
Canvaでは、外部から好きな画像をアップロードして利用することもできます。
「アップロード」→「画像または動画をアップロード」と進むことファイルが開くので、アップロードしたい画像を選択してください。

すると画面左側にアップロードした画像が表示されるので、クリックして写真をテンプレートに追加できます。
テンプレートに追加した写真をクリックすると、サイズを変更したり、場所を移動したり、上部のツールバーからエフェクトやフィルターをかけたり、切り抜いたりなどの調整をすることが可能です。
アイコンなどの素材の追加
Canvaでは、テンプレートにアイコンやグラフ、スタンプなどの素材を追加することができます。
「素材」タブを選ぶと、たくさんのアイコンが表示されるので、クリックしてテンプレートににアイコンを反映させることが可能です。

テンプレートに反映されたアイコンをクリックすることで、自由にサイズを変更することも可能ですし、上部のツールバーから色を変えたり、切り抜いたり、反転させることもできます。
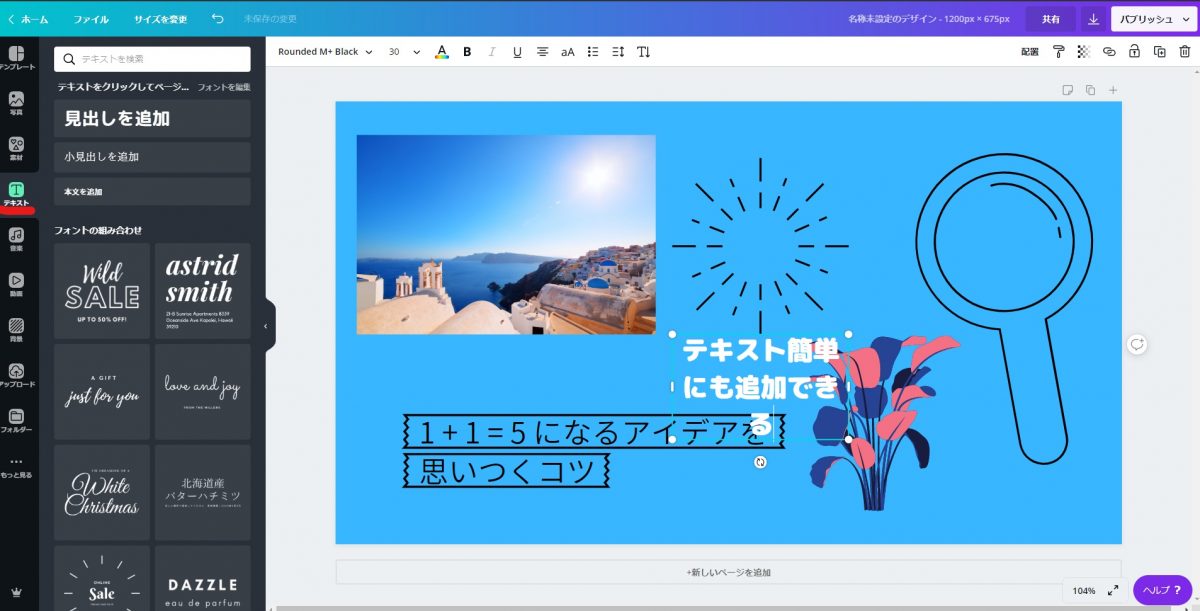
テキストの追加と編集
Canvaでテキストを追加する場合は、「テキスト」タブをクリックしてテキストのテンプレートを選択することで、すぐに入力出来るようになります。

入力したテキストをクリックすることで、サイズを変えられますし、場所も自由に移動できます。
また上部のツールバーからフォントや色を変更、文字間隔や行の高さなども調整可能です。
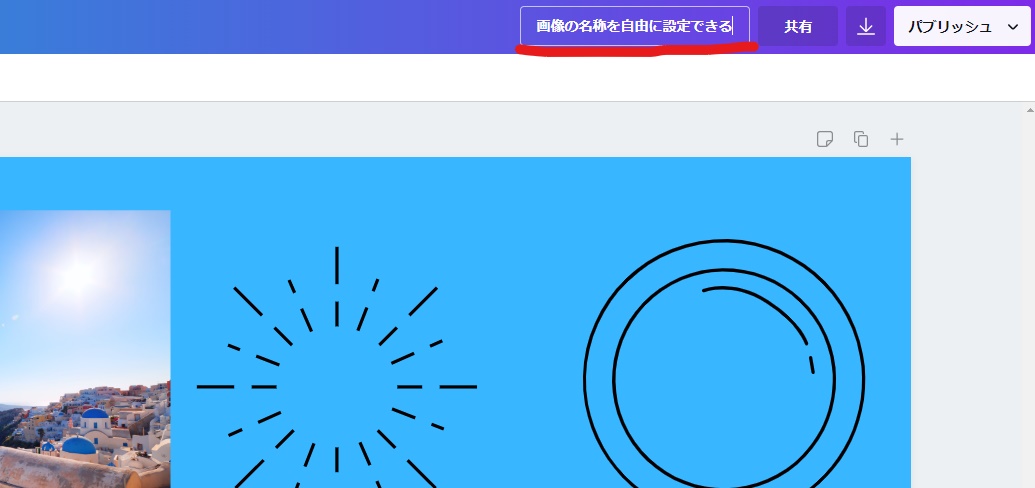
作成した画像の名称を設定
Canvaのツールバーの「共有」左横の部分をクリックすることで、デザインの名称を設定できます。

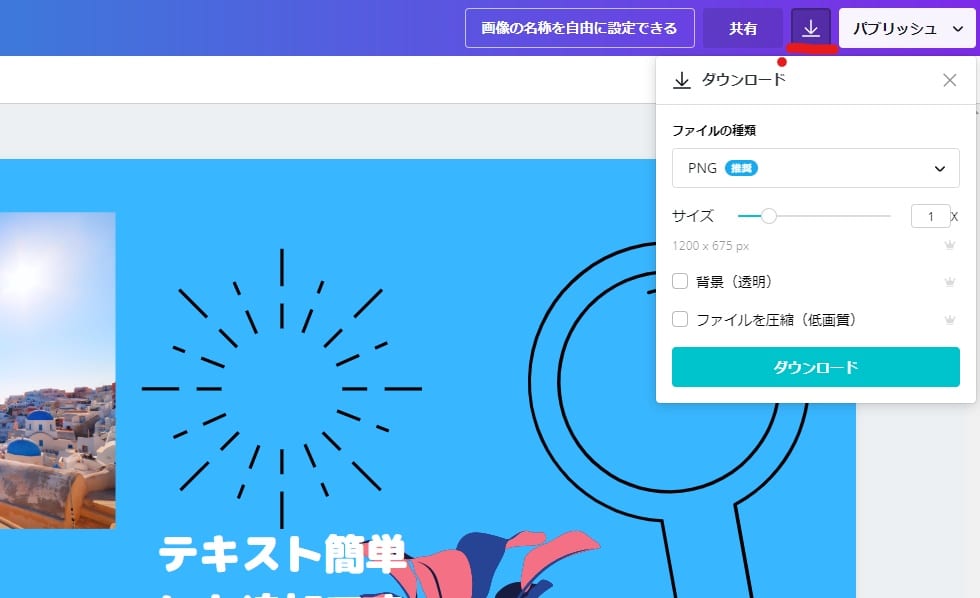
Canvaで作成したデザインをダウンロードする方法
画面右上の「↓」をクリック。

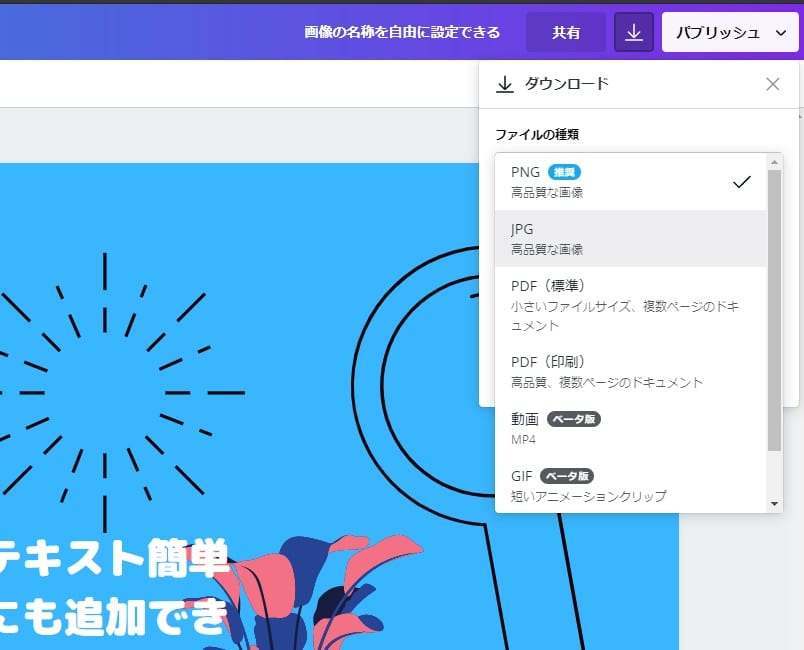
「ファイルの種類」下の、PNGと表示されている部分をクリックして、ダウンロードできるファイルの種類を選択します。

- PNG
- JPG
- PDF(標準)
- PDF(印刷)
- 動画
- GIF
の6種類から選択可能。
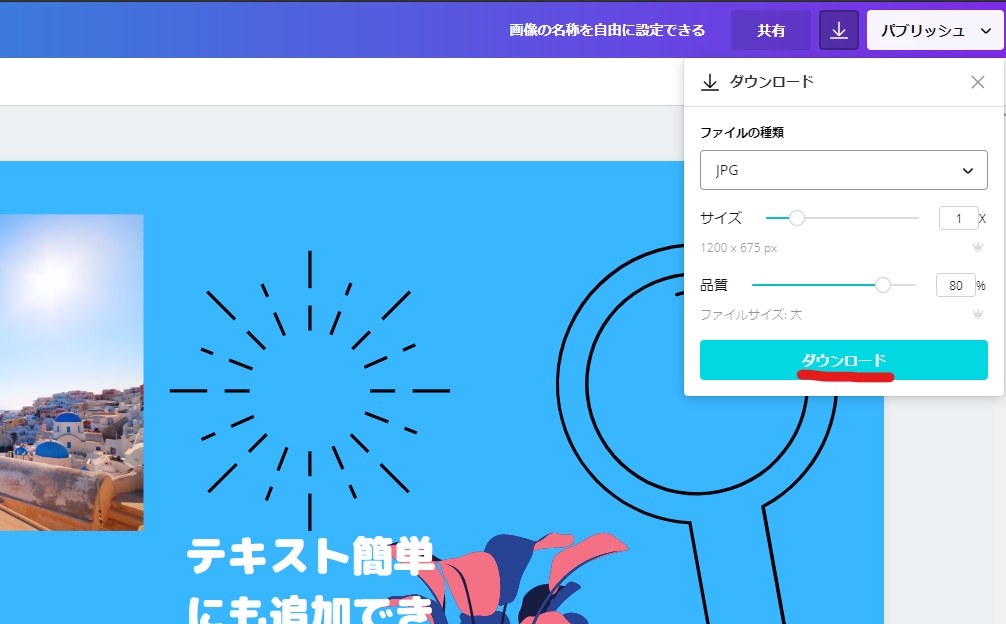
ここでは「JPG」にしました。ファイルの種類を選択したら、「ダウンロード」をクリックしてください。

Webサイトに利用する画像は、PNGよりJPGの方が軽く、表示速度も速くなるためおすすめです。
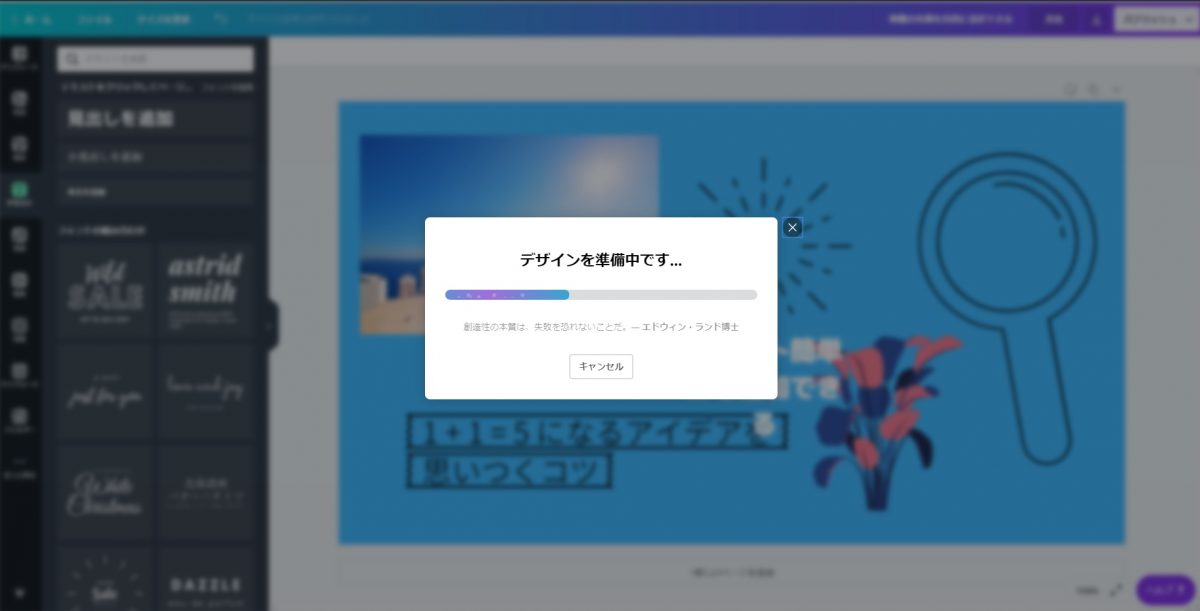
以下の画面が表示されて、画像がパソコンにダウンロードされます。

ちなみに、Canvaの有料プランだと画像のダウンロード時に、サイズや品質を指定したり、PNGでは背景を透明にしたり、ファイルを圧縮することも出来るようになりますよ。
Canvaの使い方 まとめ
Canvaの使い方を、アイキャッチ画像を例に解説してきました。
今回紹介した使い方は、Canvaのほんの一部の機能のみ。
他にもオシャレな画像を作成するのに役立つ多数の機能があり、ほとんどが無料で利用できます。操作も簡単なので、すぐに覚えられるはずです。
今回の記事を参考にしつつも、実際にデザインを作成して、ぜひCanvaの使い方をマスターしてください!
【関連記事】
Canvaとは?無料の最強デザインツール!【できることやメリットを徹底解説!】 – WebHack